Chapter 1. JBoss Portal Basics - JBoss Portal 2.6 User Guide 英文版用户使用指南文档
This section will introduce the reader to some basic portal concepts and terms, used within JBoss Portal and this document.
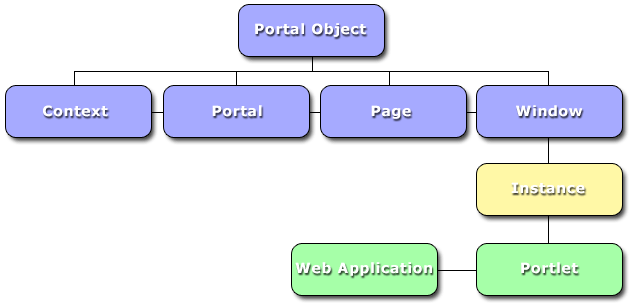
JBoss Portal supports mutliple portal instances running within one container. A portal instance can be viewed as a 'bucket', containing portal objects such as, Portal Pages, Themes, Layouts, and Portlet Windows. It also manages the relationship between the user and the portal itself. The hierarchy of portal objects is depicted as follows:
 |
A portal instance is reachable by the url format http://[domain]/[context]/portal/[portal_name] . In a default/local install, the default portal instance can be reach by http://localhost:8080/portal/portal/default .
Note
Consult your portal administrator for information on the available portal instances - some of which may have restricted logins, not found in others.A Portal Page is an aggregator of Portlet Windows. It is generated by the portal, during the reponse phase. During this phase, the portal aggregates all of the HTML markup created the individual portlets, decorates them with window controls, and presents them to the user as a consolidated page.
A portal page is reachable by the url format http://[domain]/[context]/portal/[portal_name]/[page_name] . In a default/local install, the default page can be reach by http://localhost:8080/portal/portal/default/default . Likewise, the News Page in a default install can be reached by http://localhost:8080/portal/portal/default/News .
More, on navigating the portal pages and what they contain can be found in, Section 1.2, “The Portal Pages”
Portlet Windows are found on Portal Pages and contain the HTML markup for a specific portlet instance.
 |
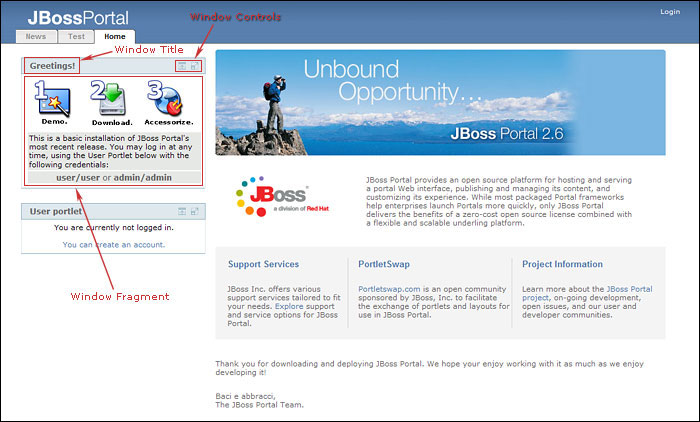
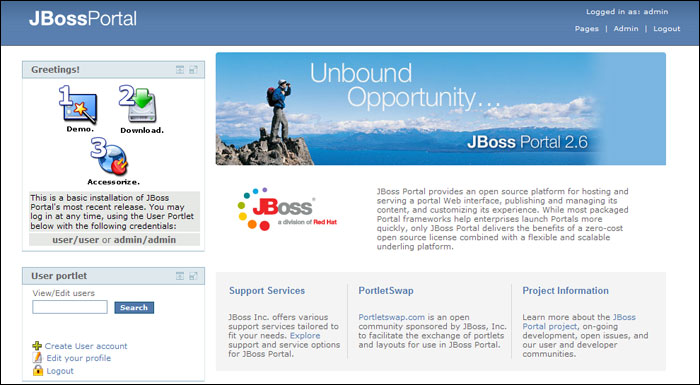
The diagram above, shows the default JBoss Portal page with certain window-related items highlited (in red). Lets look at these items:
Window Title Defines the content and purpose of the individual portlet window.
Window Fragment The generated HTML markup produced by the portlet on the server-side.
Window Controls Window controls are divided in to two categories: Window State and Portlet Mode .
Window State:
 (Normal)
- Normal window state, is what you see in the illustration above. All portlet
windows take up a similar amount of space on the page.
(Normal)
- Normal window state, is what you see in the illustration above. All portlet
windows take up a similar amount of space on the page.
 (Minimized)
- The portlet window renders, minimal-to-no markup.
(Minimized)
- The portlet window renders, minimal-to-no markup.
 (Maximized)
- The portlet window takes up a maximum amount of real estate on the page.
(Maximized)
- The portlet window takes up a maximum amount of real estate on the page.
Portlet Mode:
 (View)
- In View mode, the portlet renders markup reflecting the current window state of
the portlet. The button is labeled 'Cancel', so the user understand he is leaving
"Edit Mode" and reverting back to "View Mode". The diagram above has all portlet
windows in View mode.
(View)
- In View mode, the portlet renders markup reflecting the current window state of
the portlet. The button is labeled 'Cancel', so the user understand he is leaving
"Edit Mode" and reverting back to "View Mode". The diagram above has all portlet
windows in View mode.
 (Edit)
- Allows a user to customize the portlet's behaviour.
(Edit)
- Allows a user to customize the portlet's behaviour.
 (Help)
- A portlet should provide help information to the user.
(Help)
- A portlet should provide help information to the user.
Navigating the portal pages is normally performed either by typing in a specific URL ( Section 1.1.2, “Portal Pages” ), or using the Navigation Tabs at the top of the page.
 |
Altervatively, once logged in, you are able to navigate to your Dashboard or the Admin Portal by using the navigation elements, located in the top-right of the main portal page.
 |
Each page, in the default installation of JBoss Portal is explained in the following sections, along with the portlets found within them.
Logging in to the portal is accomplished by clicking the Login link at the top-right of the portal page. You can login, using the following credentials:
user/user
admin/admin
Once logged in, the top-right menu will change so you can then navigate to your personal dashboard and other functionality that is included therein.
 |
Note
If you login as an administrator, you will also be presented with a link to the Admin portal.
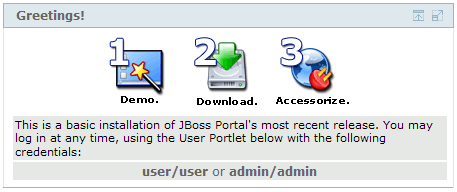
The default page contains the following portlets:
 |
Displays hard-coded links to downloading JBoss Portal, downloading portlets from PortletSwap.com, and the live online JBoss Portal demo. It also contains default authentication information on loging in.
Note
Administrators should view, Section 4.1, “Managing Users” , for managing the portal Userbase. Only user operations are covered in this section...
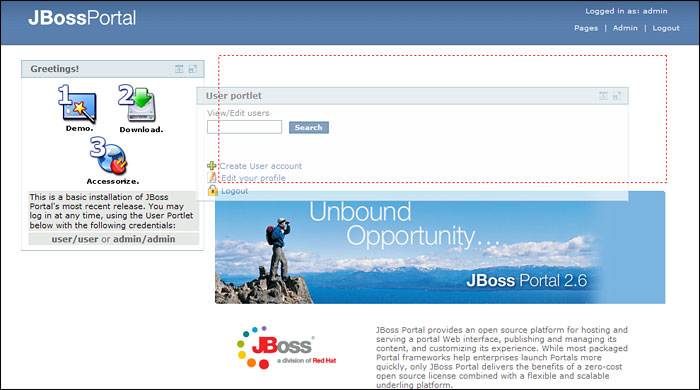
 |
Once successfully logged in, the user will have additional functionality at his disposal, that is covered in the following sections.
 |
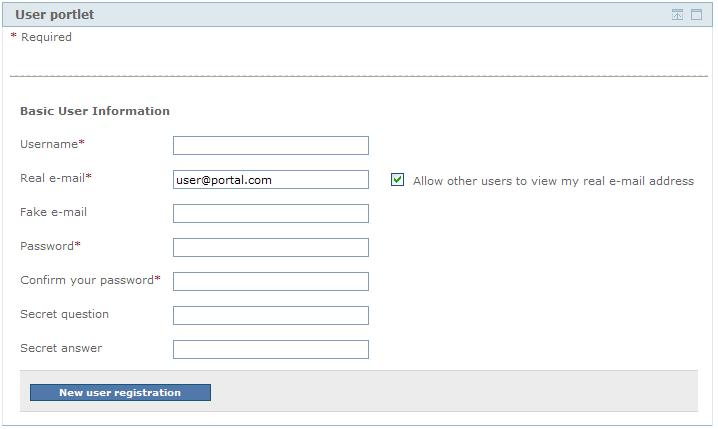
The User Portlet allows a user to:
Create a new account

Create a new account by clicking on the Create link in the portlet. A User can then fill in the necessary information to create an account on the system:
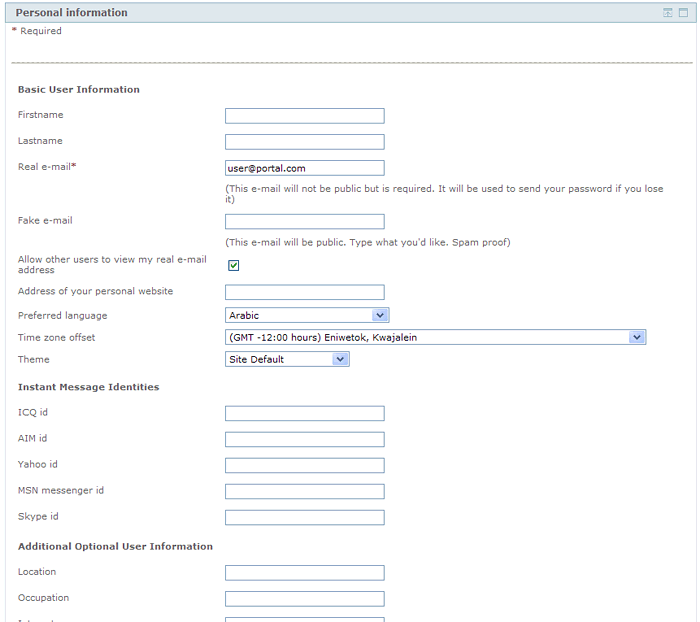
Edit personal information.
A user has the ability to edit his personal information at any time by clicking on the Edit Info link.

 |
Renders data from the Content Management System embedded with the Portal. Users are able to navigate the content, view images, binary files, etc.. via this portlet.
Displaying content is done by the portal using a path mapper. For example, if we wanted to display a zip file, located in /default/foo/bar.zip , we would type in the URL http://localhost:8080/content/default/foo/bar.zip . Notice how the path to the content, is prefixed with the '/content' term. Although in this example we are describing binary content retrieval, the same is to be said for text/html files. Keep in mind, however, that binary files are displayed outside of the portal pages, but text/html are displayed inside the CMSPortlet Window.
Serving Logic: The CMS Portlet now serves content based on the user's locale setting. For example: if a user's locale is set to Spanish in his browser, and he requests URL: default/index.html , the CMSPortlet will first try and retrieve the Spanish version of that file. If a Spanish version is not found, it will then try and retrieve the default language version set for the CMSPortlet (set to English, by default).
Note
Administrators should view, Chapter 3, Administration - Content Management System , for managing the data in the CMS.
 |
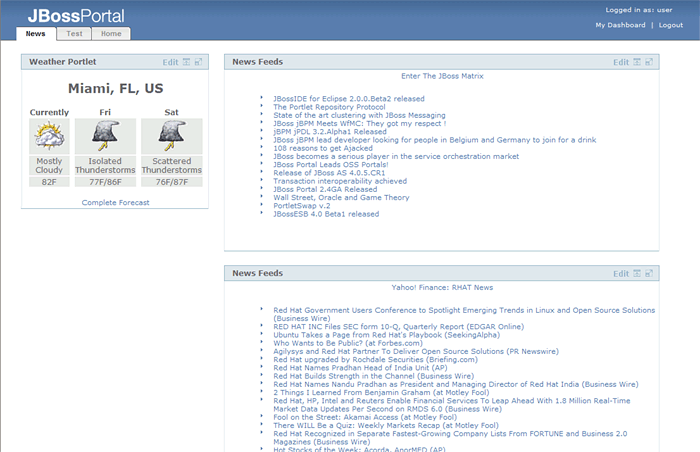
The News Page contains customizable weather and news displays from common internet feeds. An open internet connection on the server-side is therefore required for them to operate. ;-)
This page contains the following portlets:
 |
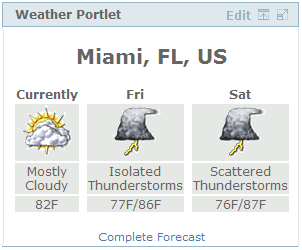
The Weather Portlet retrieves an RSS weather feed, based on a key (commonly a US Postal Code), and displays it as HTML to the user.
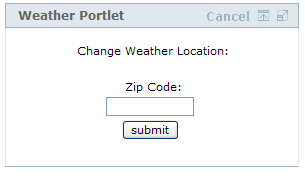
Additionally, a user is able to modify his preference in location by going in to the Portlet's Edit
Mode (click
 ). Any valid US Postal Code can be inputted here. Once the form is submitted, this property will be saved
in the user's preference, so he will always see the same weather data for his location, when logged in.
). Any valid US Postal Code can be inputted here. Once the form is submitted, this property will be saved
in the user's preference, so he will always see the same weather data for his location, when logged in.
 |
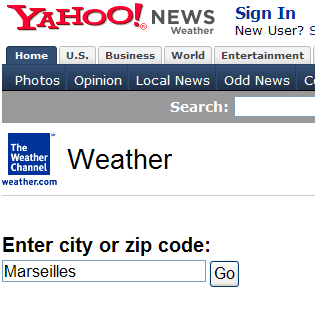
Not in the United States? Follow these steps to configure the Weather portlet to display information for your area.
Enter your city name in the location field, found on the page:

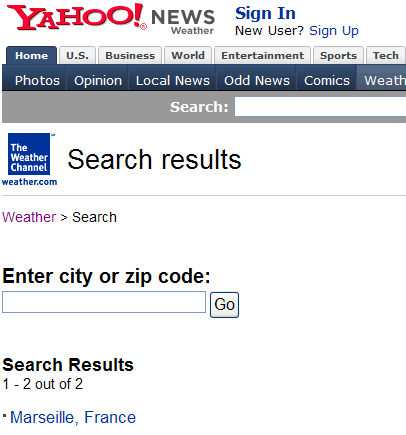
Find your location on the list under the form and click on it (In this case, its Marseille, France ):

Copy the location digits from the address bar in your browser (In this case, its FRXX0059 ):

Paste these numbers in to the weather portlet edit form (In this case, its FRXX0059 ):

Hit submit ...

 |
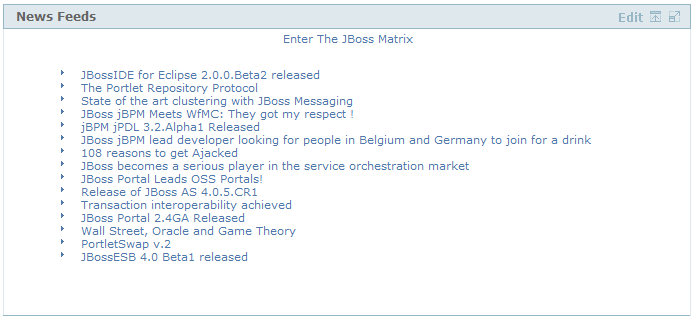
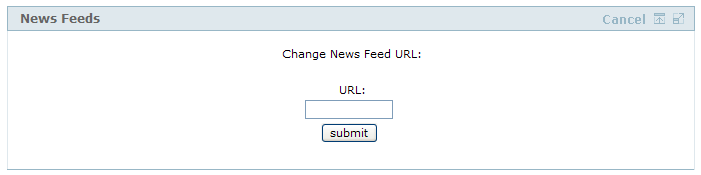
The News Portlet retrieves an RSS news feed, based on a url, and displays it as HTML to the user.
Additionally, a user is able to modify his preference in RSS feed source by going in to the Portlet's
Edit
Mode (click
 ). Once the form is submitted, this property will be saved
in the user's preference, so he will always see the same news source, when logged in.
). Once the form is submitted, this property will be saved
in the user's preference, so he will always see the same news source, when logged in.
 |
Note
This portlet is capable of handling most RSS 1.0 and RSS 2.0 feeds.Once logged in, all users/administrations of the portal will have a personal dashboard they can navigate to, by clicking the My Dashboard link at the top-right of the portal page.
 |
The personal dashboard allows users to customize their portal pages however they like, and all changes will be persisted... so the next time the user logs in to his dashboard, he will see the previous changes he made.
 |
Note
At the time of this release, functionality on Adding Pages, and Adding portlet windows, has not been added to the dashboarding area for users.
Note
You must be logged in as an administrator, or have proper priviledges to see this page.
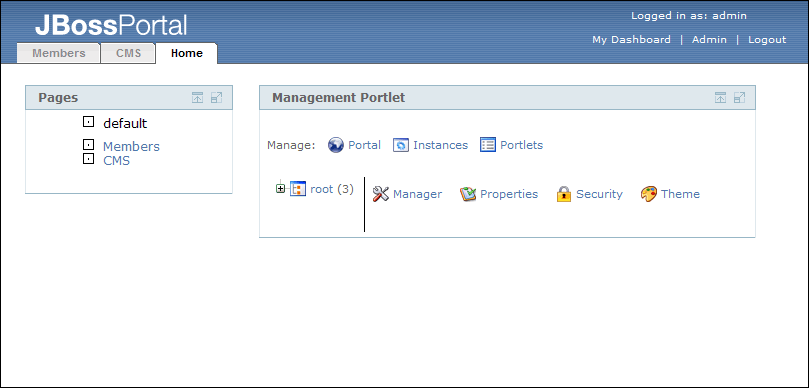
 |
The Admin Page's purpose is to allow an administrator to manage all aspects of the portal (Follow the links for in-depth reviews of these functions):
Users/Roles (See: Section 4.1, “Managing Users” , Section 4.2, “Managing Roles” )
Content Management System (See: Chapter 3, Administration - Content Management System )
Portal Objects (themes, layouts, portal instances, pages, windows, security, and deployed portlets) (See: Chapter 2, Administration - Portal Object Management (Dynamicity) )
