How to Use BorderLayout - Java Tutorial 5.0 英文版
|
|
Start of Tutorial > Start of Trail > Start of Lesson |
Search
Feedback Form |
Trail: Creating a GUI with JFC/Swing
Lesson: Laying Out Components Within a Container
How to Use BorderLayout
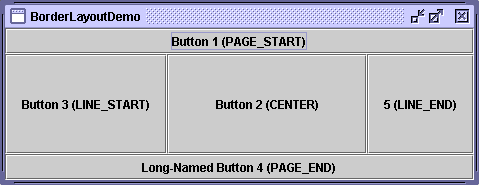
Here's a snapshot of an application that uses aBorderLayout.
You can run BorderLayoutDemo using JavaTM Web Start . Its code is in
BorderLayoutDemo.java.
As the preceding picture shows, a
BorderLayouthas five areas. These areas are specified by theBorderLayoutconstantsPAGE_START,PAGE_END,LINE_START,LINE_END, andCENTER.
Version note: Before 1.4, the preferred names for the various areas were different, ranging from points of the compass (for example,BorderLayout.NORTHfor the top area) to wordier versions of the constants we use in our examples. The constants our examples use are preferred because they are standard and enable programs to adjust to languages that have different orientations.If you enlarge the window, the center area gets as much of the available space as possible. The other areas expand only as much as necessary to fill all available space. Often, a container uses only one or two of the areas of the
BorderLayout— just the center, or center and bottom, for example.The following code adds components to a frame's content pane. Because content panes use
BorderLayoutby default, the code doesn't need to set the layout manager. You can find the whole program inBorderLayoutDemo.java.
...//Container pane = aFrame.getContentPane()... JButton button = new JButton("Button 1 (PAGE_START)"); pane.add(button, BorderLayout.PAGE_START); //Make the center component big, since that's the //typical usage of BorderLayout. button = new JButton("Button 2 (CENTER)"); button.setPreferredSize(new Dimension(200, 100)); pane.add(button, BorderLayout.CENTER); button = new JButton("Button 3 (LINE_START)"); pane.add(button, BorderLayout.LINE_START); button = new JButton("Long-Named Button 4 (PAGE_END)"); pane.add(button, BorderLayout.PAGE_END); button = new JButton("5 (LINE_END)"); pane.add(button, BorderLayout.LINE_END);We strongly recommend that you specify the component's location (for example,
BorderLayout.LINE_END) as one of the arguments to theaddmethod. If you leave it out, the component will be added to the center, but your code will be much less clear. If you find that a component is missing from a container controlled by aBorderLayout, make sure that you specified the component's location and that you didn't put another component in the same location.All our examples that use
BorderLayoutspecify the component as the first argument to theaddmethod. For example:However, you might see code in other programs that specifies the component second. For example, here are alternate ways of writing the preceding code:add(component, BorderLayout.CENTER) //preferredadd(BorderLayout.CENTER, component) //valid but old fashioned or add("Center", component) //valid but error prone
The BorderLayout API
BorderLayoutdefines a couple of constructors and some methods for adding space between components.[PENDING: The following will be converted to be in the Tutorial's standard API table format.]
By default, a
BorderLayoutputs no gap between the components it manages. In the preceding applet, any apparent gaps are the result of the buttons reserving extra space around their apparent display area. You can specify gaps (in pixels) using the following constructor:You can also use the following methods to set the horizontal and vertical gaps, respectively:BorderLayout(int horizontalGap, int verticalGap)void setHgap(int) void setVgap(int)
Examples that Use BorderLayout
Here are a few of the many examples that useBorderLayout.
Example Where Described Notes BorderLayoutDemoThis page Puts a component in each of the five possible locations. TabbedPaneDemoHow to Use Tabbed Panes One of many examples that puts a single component in the center of a content pane, so that the component is as large as possible. CheckBoxDemoHow to Use Check Boxes Creates a JPanelthat uses aBorderLayout. Puts components into the left (actually,LINE_START) and center locations.
|
|
Start of Tutorial > Start of Trail > Start of Lesson |
Search
Feedback Form |
Copyright 1995-2005 Sun Microsystems, Inc. All rights reserved.